使用 Bootstrap、Ionic 和 AngularJS 的新用户注册示例应用程序快速入门
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
用户登录/注册是移动应用程序中最常见的功能之一。借助 Appery.io 数据库内置的用户管理功能,为应用程序添加登录和注册功能非常快速和简单。我们知道开发人员喜欢示例,因此我们在 App Builder 中创建了一个随时可用的应用程序来展示如何做到这一点。事实上,我们创建了两个示例:一个示例使用 Bootstrap,另一个示例使用 Ionic,两者都基于 AngularJS。
要从示例创建应用程序,请单击 创建新应用程序 > 从示例 ,然后从可用示例列表中选择您想要的示例。
离子页面
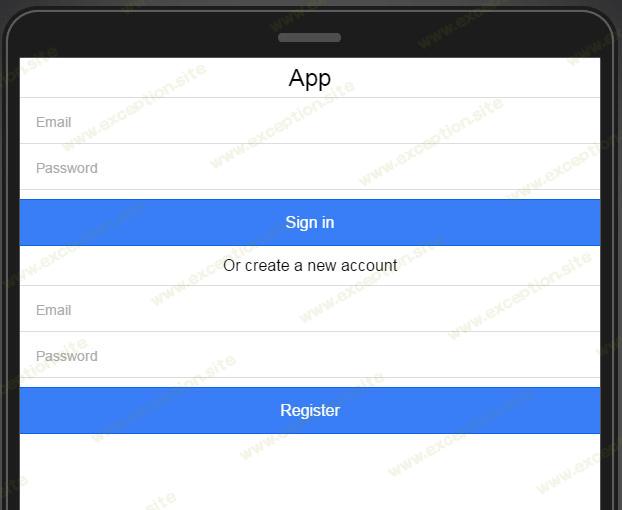
引导页面
以下是此示例中涵盖的功能:
- 用户注册
- 用户登录
- 用户注销
- 用户会话管理
- 创建/查看/删除 - 登录用户的项目列表
因为示例使用数据库来存储数据,所以它需要非常少的设置:
-
创建一个名为:
myDB 的新数据库。
- 在数据库中,创建一个名为: Stuff 的集合。
- 在 Stuff 集合中,创建一个名为: text ( String 类型)的列。
- 在 Stuff 集合打开的情况下,单击 Change default ACL 按钮。
- 在输入字段类型中: @Creator ,单击 添加用户。
-
单击
保存并关闭。
- 复制创建的数据库 ID 并将其粘贴到 Visual Builder 中的 myDB_settings > database_id (在 Services 文件夹下)。
这两个示例几乎完全相同,唯一的区别是使用的 UI 框架:Bootstrap 或 Ionic。尝试这些示例,让我们知道您的想法。
 异常教程
异常教程