Xamarin Forms 用户界面元素上的边框
💡一则或许对你有用的小广告
欢迎加入小哈的星球 ,你将获得:专属的项目实战(已更新的所有项目都能学习) / 1v1 提问 / Java 学习路线 / 学习打卡 / 每月赠书 / 社群讨论
- 新开坑项目:《Spring AI 项目实战》 正在持续爆肝中,基于 Spring AI + Spring Boot 3.x + JDK 21..., 点击查看 ;
- 《从零手撸:仿小红书(微服务架构)》 已完结,基于
Spring Cloud Alibaba + Spring Boot 3.x + JDK 17...,点击查看项目介绍 ;演示链接: http://116.62.199.48:7070 ;- 《从零手撸:前后端分离博客项目(全栈开发)》 2 期已完结,演示链接: http://116.62.199.48/ ;
截止目前, 星球 内专栏累计输出 100w+ 字,讲解图 4013+ 张,还在持续爆肝中.. 后续还会上新更多项目,目标是将 Java 领域典型的项目都整一波,如秒杀系统, 在线商城, IM 即时通讯,权限管理,Spring Cloud Alibaba 微服务等等,已有 3700+ 小伙伴加入学习 ,欢迎点击围观
这是其中一篇博文,出于完全的挫败感而诞生,因为寻找它没有产生可用的结果——虽然你会期望很多人会想要这样做,因为它是非常初级的恕我直言。也许这只是我对 Xamarin Forms 的经验不足,但在我的一生中,我找不到如何在像网格这样的面板状结构周围放置边框。当然,有 Frame,但是在它周围放置了一条几乎不可见的 1 像素的细线。
假设我有这段代码:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamBorders.MainPage" BackgroundColor="White">
<ContentView Padding = "20" VerticalOptions="Start" >
<Label Text="I want a border here!"
FontSize="20" TextColor="Black"
HorizontalOptions="Center"></Label>
</ContentView>
</ContentPage>
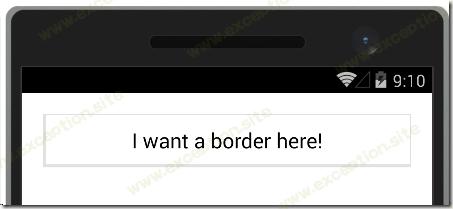
在下面的 UI 中产生结果(在 Visual Studio Android 模拟器上)

你到底是怎么得到这样的东西的?
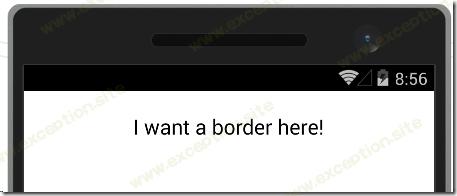
事实证明,您需要两个 ContentView,就像一堆 Matryoshka 玩偶一样 - 一个以边框颜色作为背景颜色,而在其中一个稍小的 ContentView 具有与页面相同的背景颜色。像这样:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamBorders.MainPage" BackgroundColor="White">
<ContentView Padding = "20" VerticalOptions="Start" >
<Label Text="I want a border here!"
FontSize="20" TextColor="Black"
HorizontalOptions="Center"></Label>
</ContentView>
</ContentPage>
所以我们有与页面具有相同背景颜色的内部视图,以及每边 10 的填充,以使文本周围的边框不会太紧。然后它周围的“边框内容视图”有一个填充 0 3,1,1,3,这样它的底部和右边会稍微大一些,以创建某种阴影效果。如果你不想那样,只需使填充相等即可。我将设置定义为样式以使它们易于重用(它们位于我正在开发的应用程序中的应用程序范围资源字典中)。
为什么一定要这样 - 不知道,但我希望它能让其他 Xamarin Forms 新手免于我今天下午遇到的挫败感。也许有更好的选择 - 我真的很欢迎评论。但这有效
可以 在此处 找到示例项目。
 异常教程
异常教程